Snippets
Snippets são fragmentos de texto que podem ser reutilizados de forma rápida. Um bom conjunto de snippets bem escritos é capaz de economizar muito tempo de trabalho, pois facilita uma parte da automatização de tarefas repetitivas. Graças aos super poderes de extensibilidade do Sublime Text, podemos criar um snippet de código ou texto em poucos segundos.
Na prática, um snippet é um arquivo XML que contém as informações sobre o trecho de texto que desejamos inserir, como ativar sua inserção, quais são os parâmetros que devem ser preenchidos e em qual escopo o snippet deve estar disponível.
Criando um Novo Snippet
O Sublime Text fornece um template pronto para que possamos basear o desenvolvimento de snippets. Para criar um snippet a partir desse template, basta seguir os passos abaixo:
Selecione o item de menu Tools | New snippet…
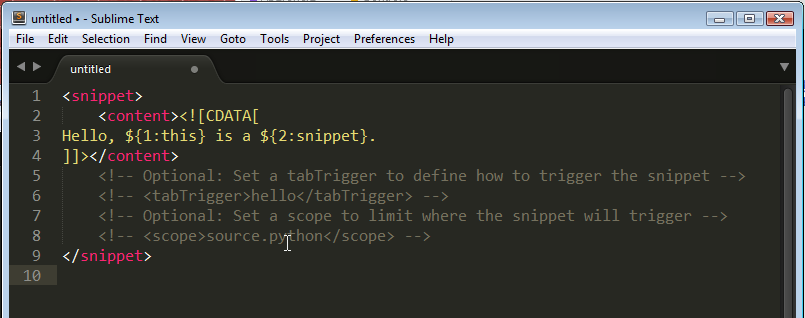
Surgirá uma aba contendo o código inicial de um XML de snippet (Figura 34).
A única tag obrigatória é a tag content, que contém trecho de texto que desejamos inserir. As demais vêm comentadas por padrão.
Salve o arquivo (
Ctrl+S) com o nome dehello.sublime-snippet. O Sublime já deve abrir na pasta correta (Packages/User).

Fig. 34 Criando novo snippet a partir do template padrão do Sublime Text
Pronto. Snippet criado. Agora vamos testá-lo:
Abra uma nova aba vazia (
Ctrl+N)Selecione o item de menu Tools | Snippets…
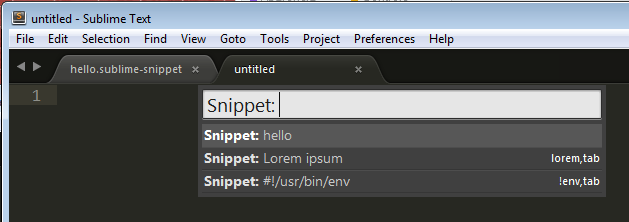
Surgirá uma lista dos snippets disponíveis, entre eles o Snippet: hello que acabamos de criar (Figura 35). Selecione-o.
O texto “Hello, this is a snippet.” será inserido na tela.

Fig. 35 Executando o snippet criado
Estrutura de um Snippet
Um snippet do Sublime Text é composto por três tags:
content
Esta tag contém trecho de texto que queremos inserir no arquivo. Seu conteúdo deve ficar entre a marcação
<![CDATA[ ]]>para que o XML saiba diferenciar entre os caracteres que fazem parte do nosso texto e os que fazem parte da própria sintaxe do XML.É possível inserir parâmetros a serem preenchidos, de modo que o snippet funcione como um template. Os parâmetros inserem pontos de parada no texto, entre os quais navegamos com a tecla
Tabapós inserir o snippet. No exemplo acima, note que os pontos de parada estão nos parâmetros${1:this}e${2:snippet}. O número antes dos dois pontos indica a ordem de navegação entre eles ao digitarTab.
tabTrigger
É a palavra-chave que vai disparar a inserção do snippet. Para acionar um snippet através do seu tabTrigger basta digitá-lo e pressionar
Tab.
Nota
No caso do snippet que criamos acima, basta descomentar a tag para habilitar o acionamento do script com “hello” seguido de Tab.
scope
Em linhas gerais, limita para qual tipo de arquivo o snippet estará disponível. Se, no snippet que acabamos de criar, deixamos esse valor como scope.python, o snippet hello só funcionará se estivermos editando um arquivo de código-fonte Python (extensão
.py).