Visualização e Layout de Tela
O Sublime Text permite uma grande flexibilidade na disposição dos elementos na tela. É possível habilitar ou desabilitar a maioria deles, de forma a personalizar a interface da maneira que for mais confortável ou eficiente para o usuário. Neste capítulo vamos aprender como configurar a visibilidade dos elementos visuais na tela, bem como a maneira como o próprio texto que está sendo editado aparece.
Elementos da tela do Sublime Text
Se prestarmos atenção, vamos ver que a interface do Sublime Text é composta por alguns elementos bem distintos. A exibição de cada um deles, no entanto, é opcional. Podemos ter uma tela com todos ou nenhum deles sendo mostrados. Na Figura 2 vemos uma lista dos elementos cuja exibição pode ser habilitada ou desabilitada e seus respectivos itens de menu:
Barra Lateral (View | Side Bar | Hide/Show Side Bar)
Mini-mapa (View | Hide/Show Minimap)
Abas (View | Hide/Show Tabs)
Barra de Status (View | Hide/Show Status Bar)
Menu (View | Hide/Show Menu)
Console (View | Show Console)

Fig. 2 Elementos da tela do Sublime Text
Tela cheia e modo sem distrações
Quando precisamos nos concentrar totalmente no nosso código ou texto, o ideal é bloquear qualquer coisa que possa nos distrair da área de edição. Para isso, o Sublime Text conta com opções que nos permitem esconder os elementos da interface do sistema operacional, para evitar que nossa atenção seja desviada por janelas de outros aplicativos, barras de tarefas, notificações, entre outros.
Modo Tela Cheia
O modo tela cheia (full screen) é ideal para quando estamos editando código-fonte. A tela do Sublime Text se expande para esconder os elementos visuais do sistema operacional, mostrando apenas os elementos da interface do Sublime Text. Para ativar ou desativar o modo tela cheia, o item de menu é View | Enter/Exit Full Screen (
F11).
Modo Sem Distrações
O modo sem distrações (distraction free mode) é o ideal para a escrita livre de textos. Ele favorece o fluxo contínuo de ideias é indicado para quando não precisamos ficar consultado referências ou alternando entre o Sublime Text e outras ferramentas. Além de esconder os elementos da interface do sistema operacional, ele também suprime todos os elementos da janela do Sublime Text, deixando visível apenas e tão somente a área de edição. Para ativar ou desativar o modo sem distrações, selecione o item de View | Enter/Exit Distraction Free Mode (
Shift+F11) (Figura 3).

Fig. 3 Modo sem distrações
Layout e grupos de painéis
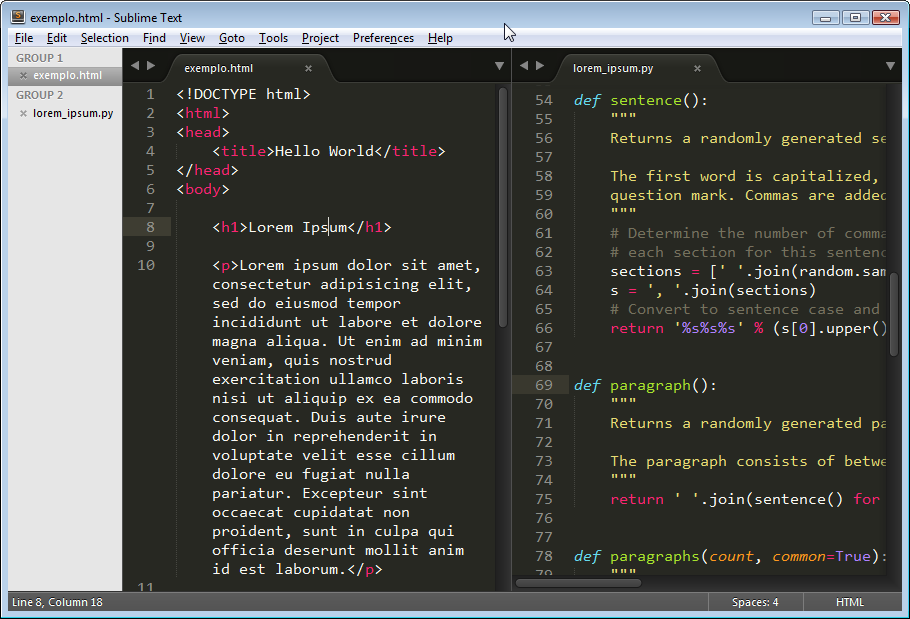
Aprender a personalizar o layout do Sublime Text é um dos melhores atalhos para o aumento da produtividade na edição de código. Essa característica torna possível visualizar um ou mais arquivos abertos ao mesmo tempo que se edita outro (Figura 4). Com isso é possível, por exemplo, criar o código que utiliza uma classe em um painel enquanto olhamos para a definição da classe em outro.
Dividindo o layout em grupos
Para dividir o layout da sua área de edição, vá até o item de menu View | Layout e selecione a disposição desejada para os painéis.
Experimente fazer View | Layout | Columns: 2 (Alt+Shift+2). Será criada uma nova coluna para o qual podemos arrastar qualquer aba de arquivo aberto ou movê-la por meio do atalho Ctrl+Shift+<número_do_grupo> (no caso, Ctrl+Shift+2).
Os layouts disponíveis por padrão são:
2, 3 ou 4 colunas (
Alt+Shift+<2, 3 ou 4>)2 ou 3 linhas (
Alt+Shift+<8 ou 9>)Grade 2 x 2 (
Alt+Shift+5)Painel único (
Alt+Shift+1).

Fig. 4 Exemplo de divisão do layout em grupos (2 colunas)
Movendo painéis entre grupos
Para mover um painel de um grupo para outro, clique e arraste a aba correspondente para o grupo desejado. Se você quiser criar um novo grupo para colocar o painel ativo, vá em View | Groups | Move File To New Group.
Abrindo e fechando grupos
O segredo para personalizar o layout de modo que ele seja flexível para além dos layouts padrão que mencionamos acima é abrir ou fechar os grupos de painéis em uma determinada ordem, em conjunto com as opções de número máximo de colunas.
Por meio das opções View | Groups | Max Columns: x podemos estabelecer o número máximo de colunas que o nosso layout de painéis terá. Como exemplo prático, vamos supor que queremos um layout com um painel maior à esquerda e dois painéis menores à direita.
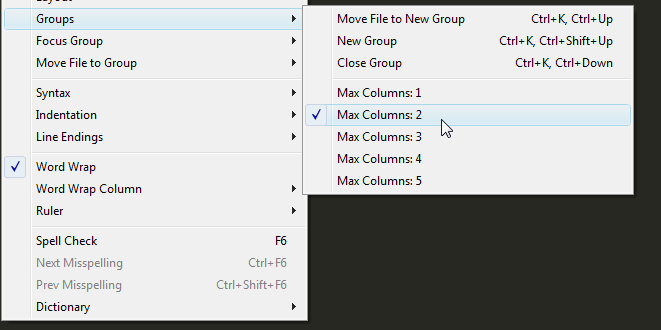
Para isso, selecionamos a opção View | Groups | Max Columns: 2 (Figura 5).

Fig. 5 Definindo número de colunas
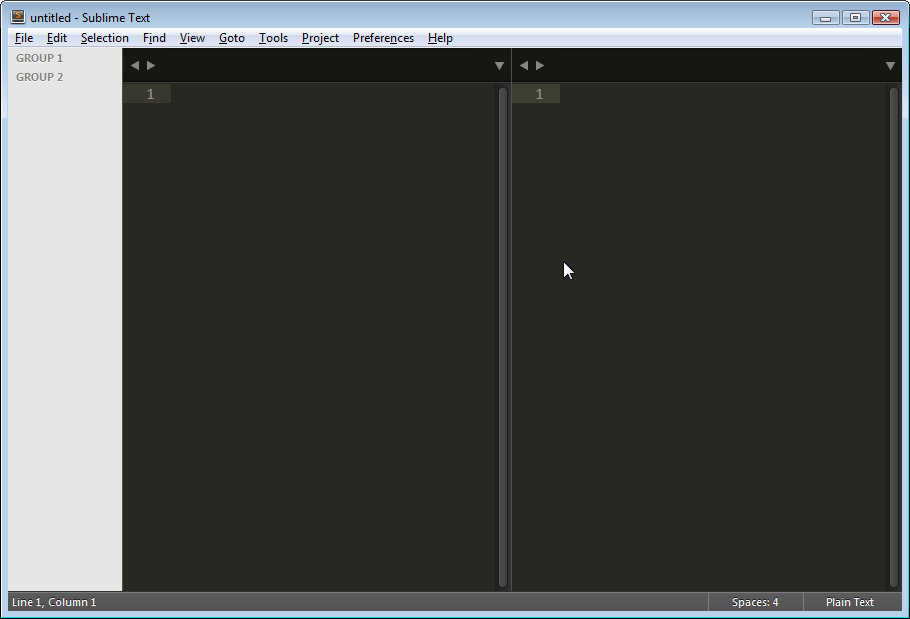
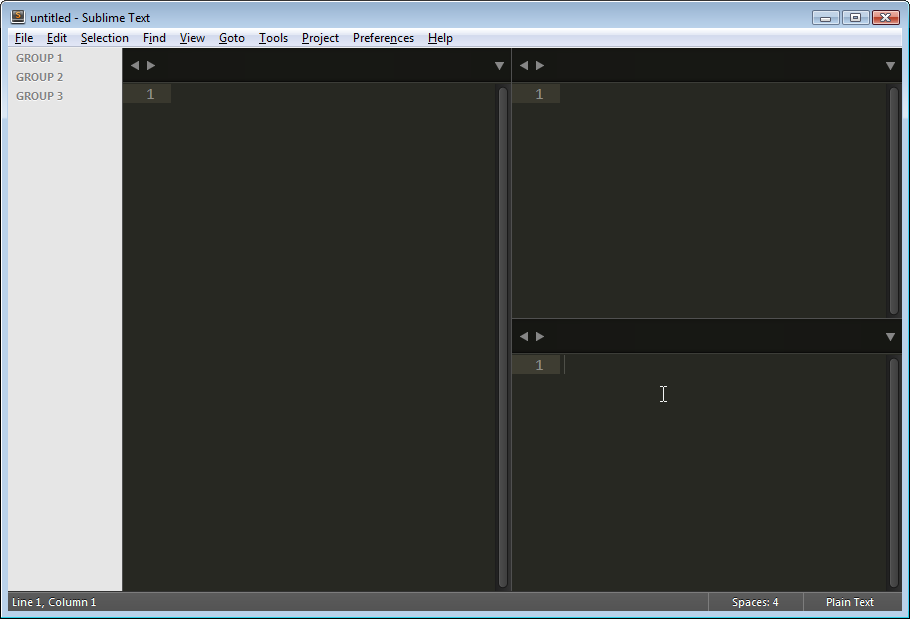
Depois criamos mais dois grupos com a opção View | Groups | New Group (Figuras 6 e 7).

Fig. 6 Criando grupos

Fig. 7 Layout personalizado
Quando não precisamos mais de um grupo, é só fazer View | Groups | Close Group.
Quebras de linha
As quebras de linha no Sublime Text são ativadas e desativadas pela opção View | Word Wrap.
Podemos escolher a partir de qual coluna o fluxo de texto passa a ser mostrado na linha seguinte escolhendo um dos valores disponíveis na opção View | Word Wrap Column.
Para ter um indicador visual de onde as linhas serão quebradas, basta ativar/desativar a opção View | Ruler.
Lembre-se de que, por padrão, as quebras de linha são apenas visuais. Isso quer dizer que você precisa inserir uma nova linha manualmente usando Enter se quiser uma quebra de linha verdadeira no arquivo.